
Aunque Publii todavía no cuenta con una funcionalidad multilenguaje, tenemos algunas formas de implementarlo.
Primero debemos tener un par de conceptos claros con respecto a las páginas web en varios idiomas. Aunque los motores de búsqueda como Google cada vez son más "inteligentes" y son capaces de determinar si un contenido está escrito en un idioma u otro al margen de que tenga las etiquetas correspondientes, cuanto más identifiquemos nuestro contenido más posibilidades tenemos de que nuestra página ocupe un buen posicionamiento y se muestre correctamente en diferentes ubicaciones.
Etiquetas relacionadas con el idioma en html
Existen una gran variedad de etiquetas relacionadas con el idioma en html, pero he querido centrarme en las que considero que más importancia tienen:
<html lang="es">
<meta http-equiv="Content-Language" content="es">
<meta property="og:locale" content="es">
<meta name="language" content="es">
<meta name="dc.language" content="es">
<meta name="google" content="notranslate">
<meta name="referrer" content="origin">
<link rel="alternate" href="https://example.com/es/" hreflang="es">
<link rel="alternate" href="https://example.com/en/" hreflang="en">
<a href="https://example.com/es/" hreflang="es">Enlace a la versión en español</a>
<a href="https://example.com/en/" hreflang="en">Link to the English version</a>
Además, lo ideal es que el sitio web mantenga una estructura en la que los idiomas tengan una estructura similar a ésta:
https://example.com/ (idioma español)
https://example.com/en/ (lengua inglesa)
https://example.com/servicios (lengua española)
https://example.com/en/services (idioma inglés)
Tutorial: Cómo hacer una web multilenguaje en Publii
Teniendo en cuenta todo esto voy a exponer varias formas de conseguirlo, cada una con sus pros y sus contras, no todas pueden conseguir todo lo mencionado anteriormente. La primera es la que he utilizado en la web de gfrp.
Opción 1
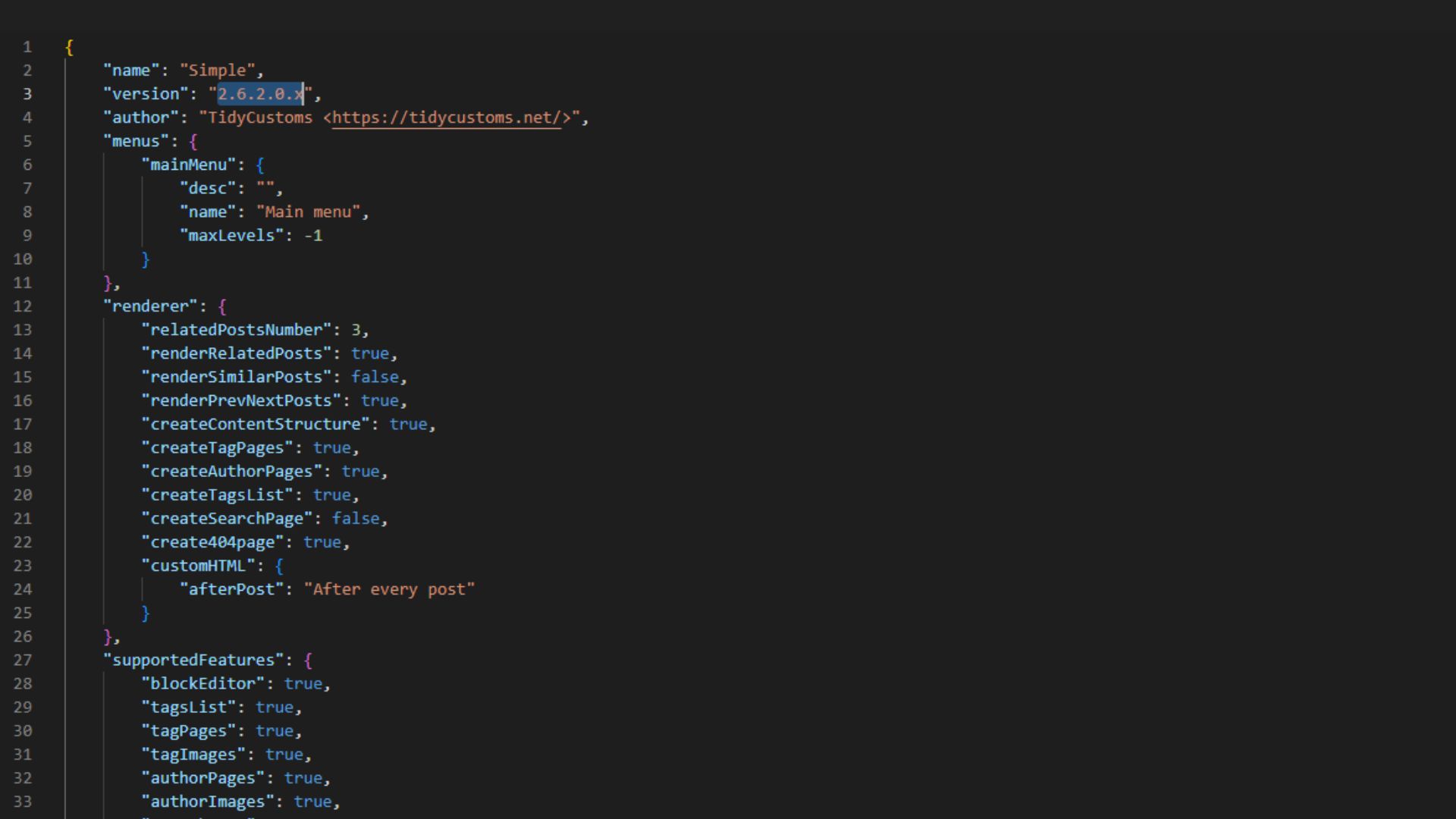
Vamos a realizar unas modificaciones muy sencillas en un tema, en este caso vamos a utilizar el tema Simple (v 2.6.2.0.). No te preocupes no requiere conocimientos técnicos y nos llevará menos de 5 minutos hacerlo.
Creamos un tema personalizado
Para identificarla vamos a modificar el archivo config.json dentro de la carpeta Simple-Multi que acabamos de renombrar (MyDocuments/Publii/Themes/Simple-Multi/config.json/). Y vamos a cambiar en la linea 3 la versión de "2.6.2.0" a "2.6.2.0.x" para identificarla mejor, y guardamos el archivo.

Perfecto, ahora ya tenemos un tema personalizado sobre el que podemos empezar a trabajar y personalizar a nuestro gusto.
Head personalizado para la home
Vamos a crear un head personalizado para utilizar las plantillas de la home. Para ello duplicamos el archivo head (MyDocuments/Publii/Themes/Simple-Multi/partials/head.hbs) y lo renombramos como headhome.hbs.
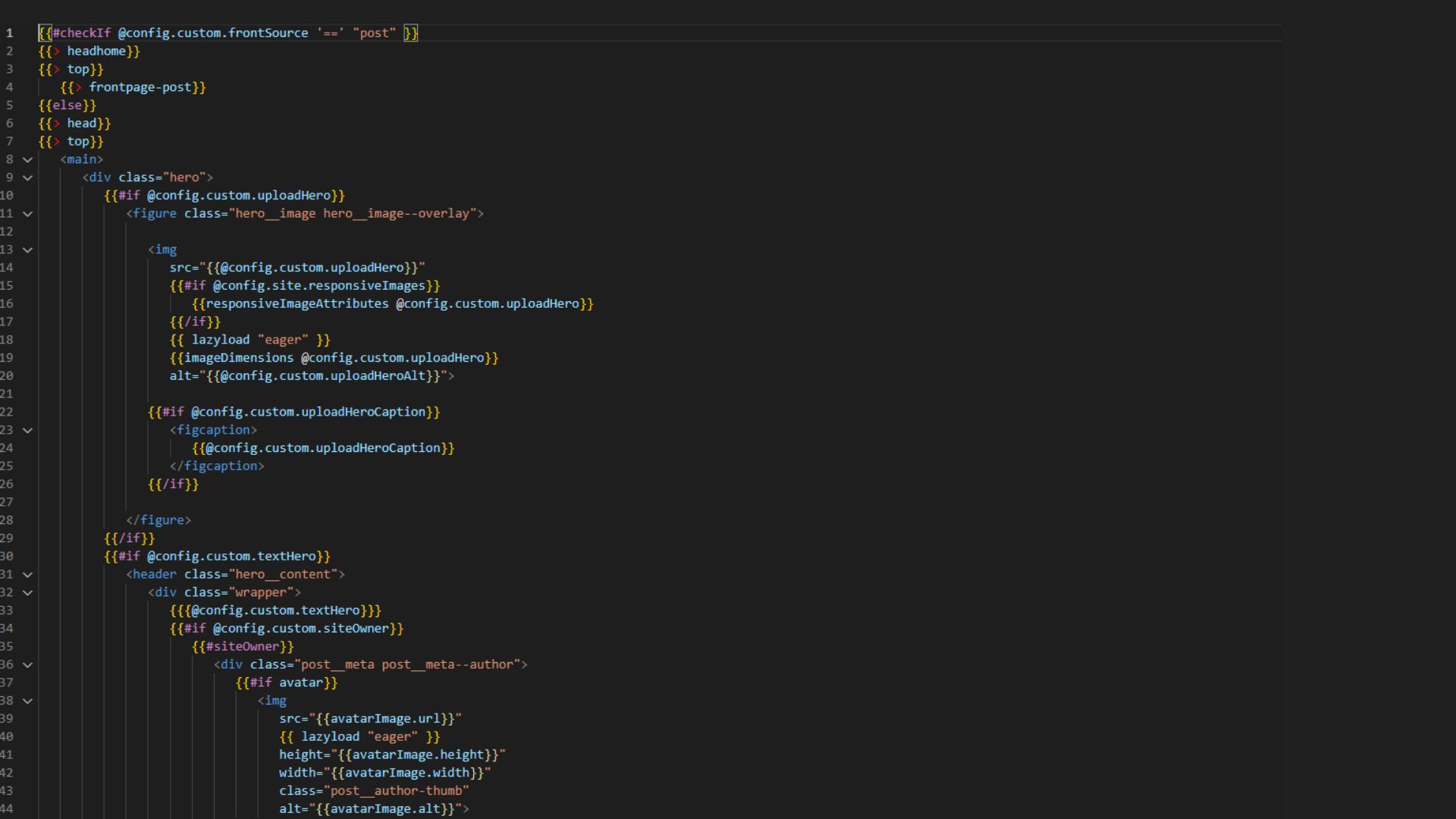
Ahora vamos a modificar el archivo index.hbs (MyDocuments/Publii/Themes/Simple-Multi/index.hbs), añadiendo el siguiente código al inicio:

Implementación de etiquetas en en el archivo config.json
Lo que vamos a hacer es sencillo, vamos a intentar automatizar al máximo todo el proceso para implementar todas las etiquetas y la estructura que mencioné anteriormente.
Vamos a modificar de nuevo el archivo config.json. Localizamos la mención a
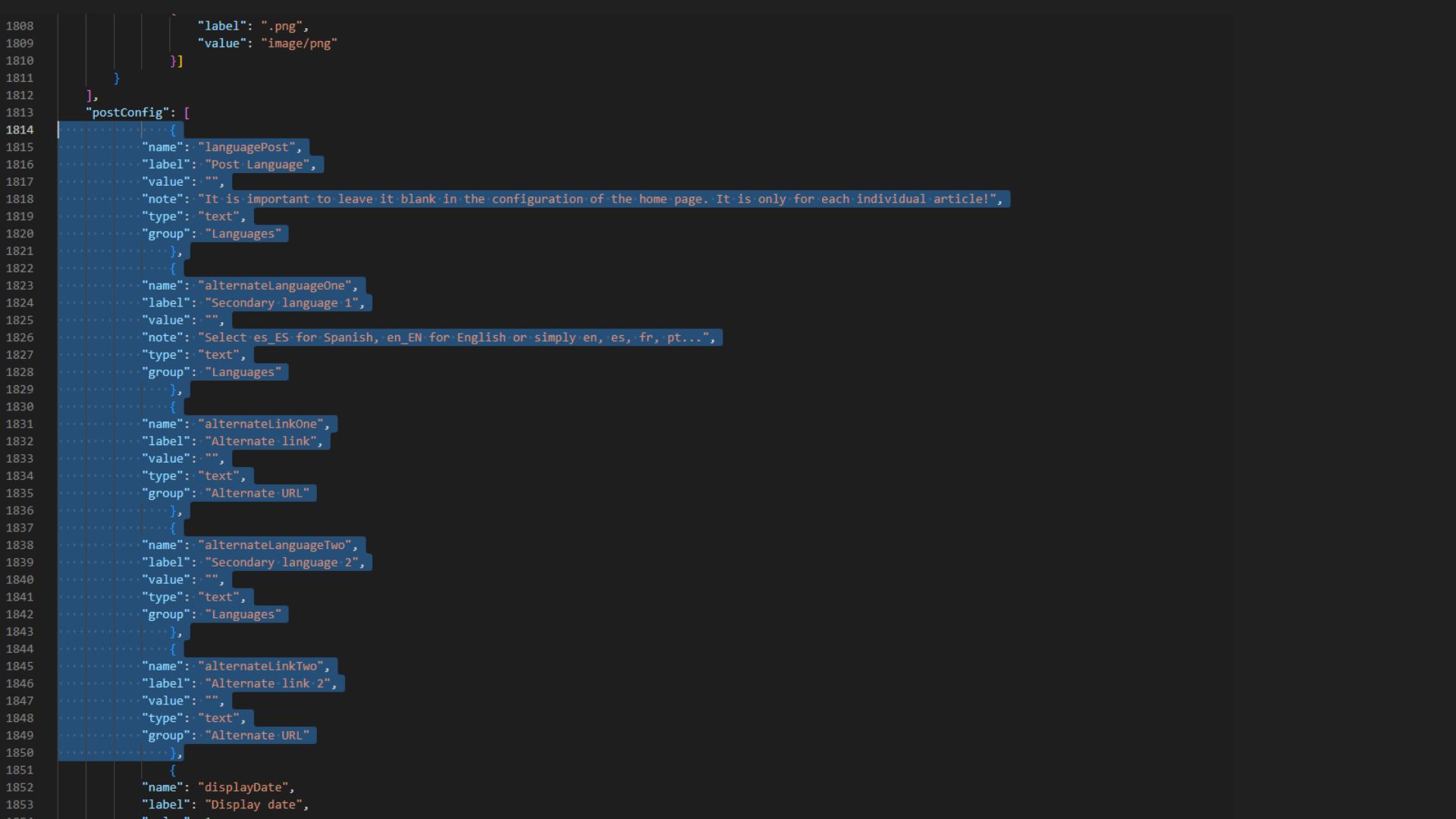
Ahora vamos a crear los campos que incluiremos en la aplicación de Publii para poder elegir en cada post el idioma que queramos, independientemente del que esté establecido de forma predeterminada. Para ello, añadimos las siguientes líneas de código:

Implementación de etiquetas en el archivo head.hbs
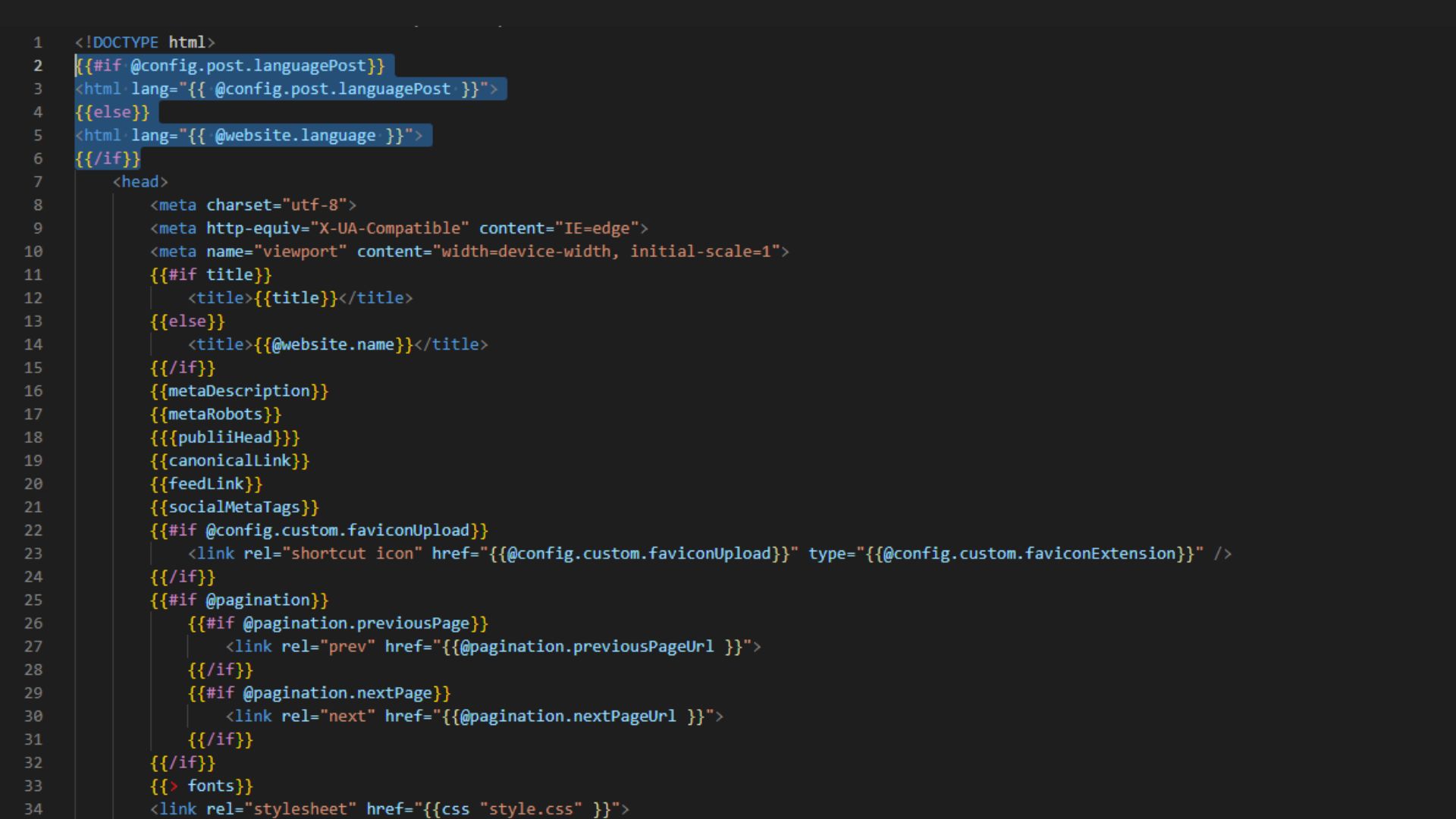
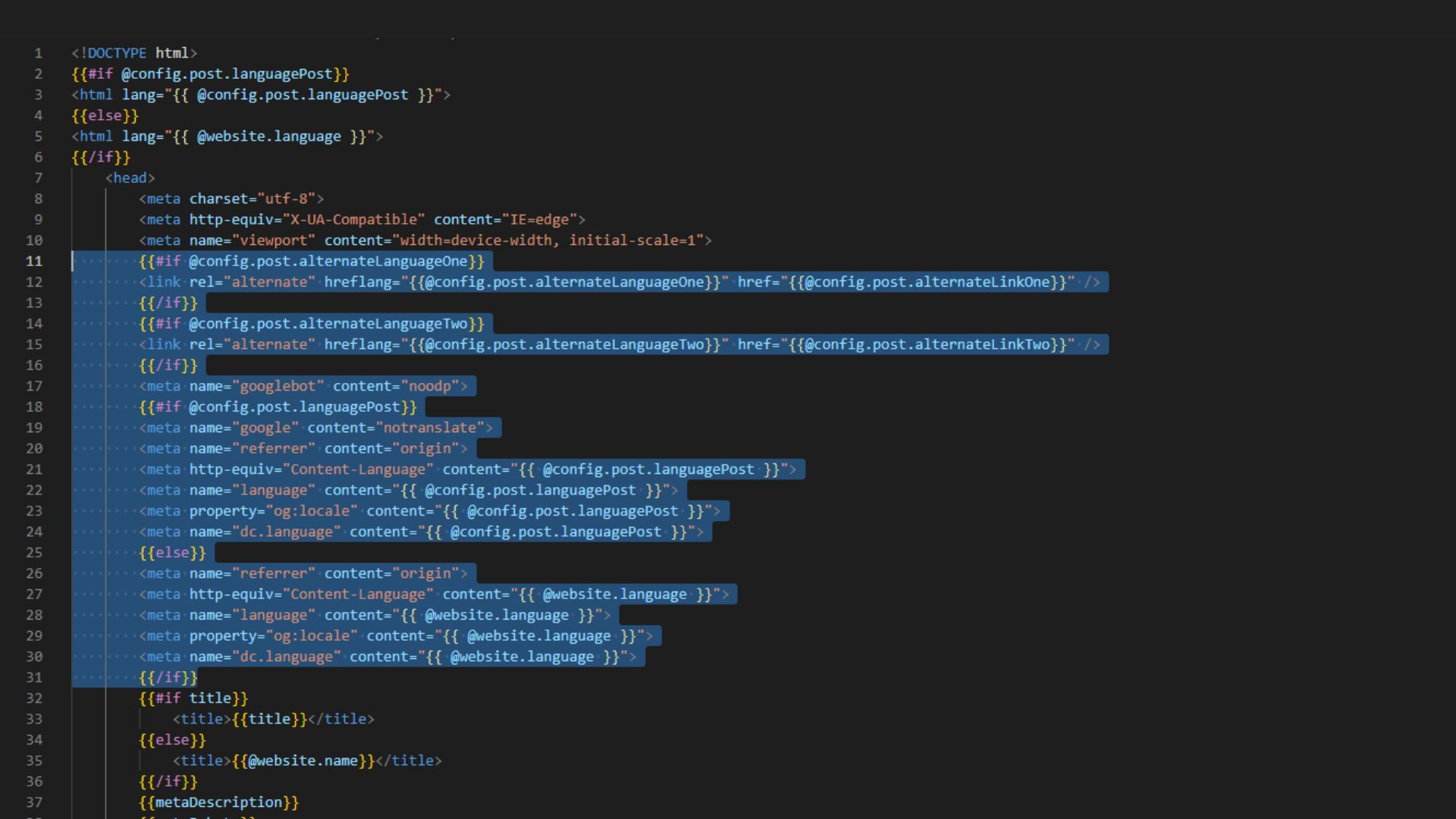
Ahora solo nos queda hacer las llamadas correspondientes en el archivo head.hbs, que es donde se incluirán estas nuevas etiquetas (MyDocuments/Publii/Themes/Simple-Multi/partials/head.hbs). Abrimos el archivo y lo pimero que vamos a hacer es sustituir la segunda linea:
<html lang="{{ @website.language }}">
Por la siguiente:
{{#if @config.post.languagePost}}

Ahora, dentro de la etiqueta head incluimos el siguiente código:

Configuración en Publii
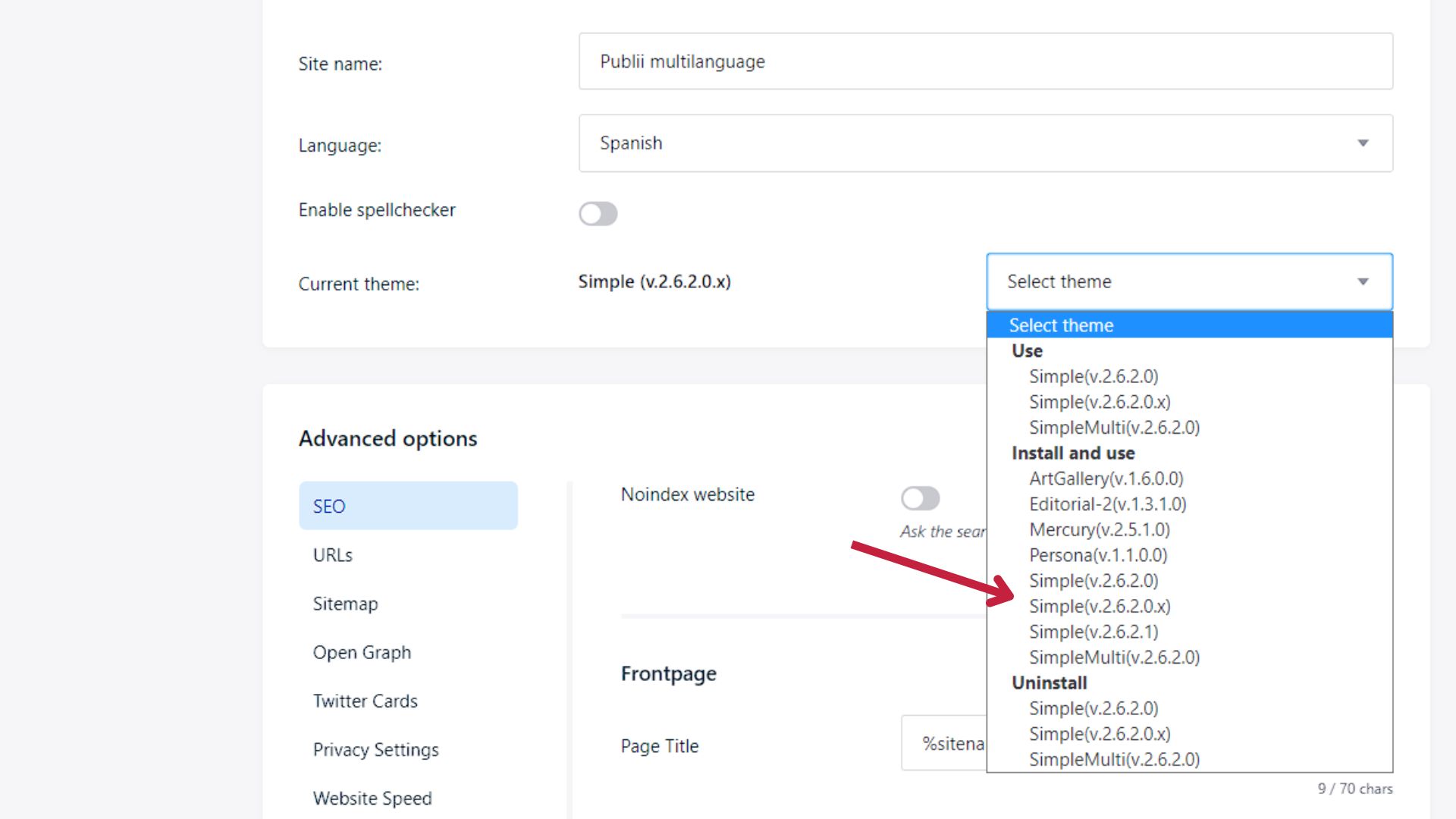
Ahora vamos a cargar nuestro tema modificado. Cerramos Publii para que guarde los cambios, lo volvemos a abrir y instalamos el nuevo tema desde Site Settings.

Si nos vamos a Theme/Post Options podemos ver que se han creado unos campos nuevos. Si queremos utilizar de Layout, la página con el hero que nos permite Publii, no tendremos que hacer un paso adicional y una modificación cada vez que se actualicemos la home de la página.
Aquí podemos establecer 2 idiomas alternativos, con sus respectivas urls. Aquí nos enfrentamos a dos escenarios.
Estructura de la url sin segmentación de idiomas
Para este primer tutorial, haremos una estructura sin segmentación por idiomas. Más adelante valoraré como hacerlo de forma sencilla con la segmentación pero actualmente no es posible.
Creación del contenido
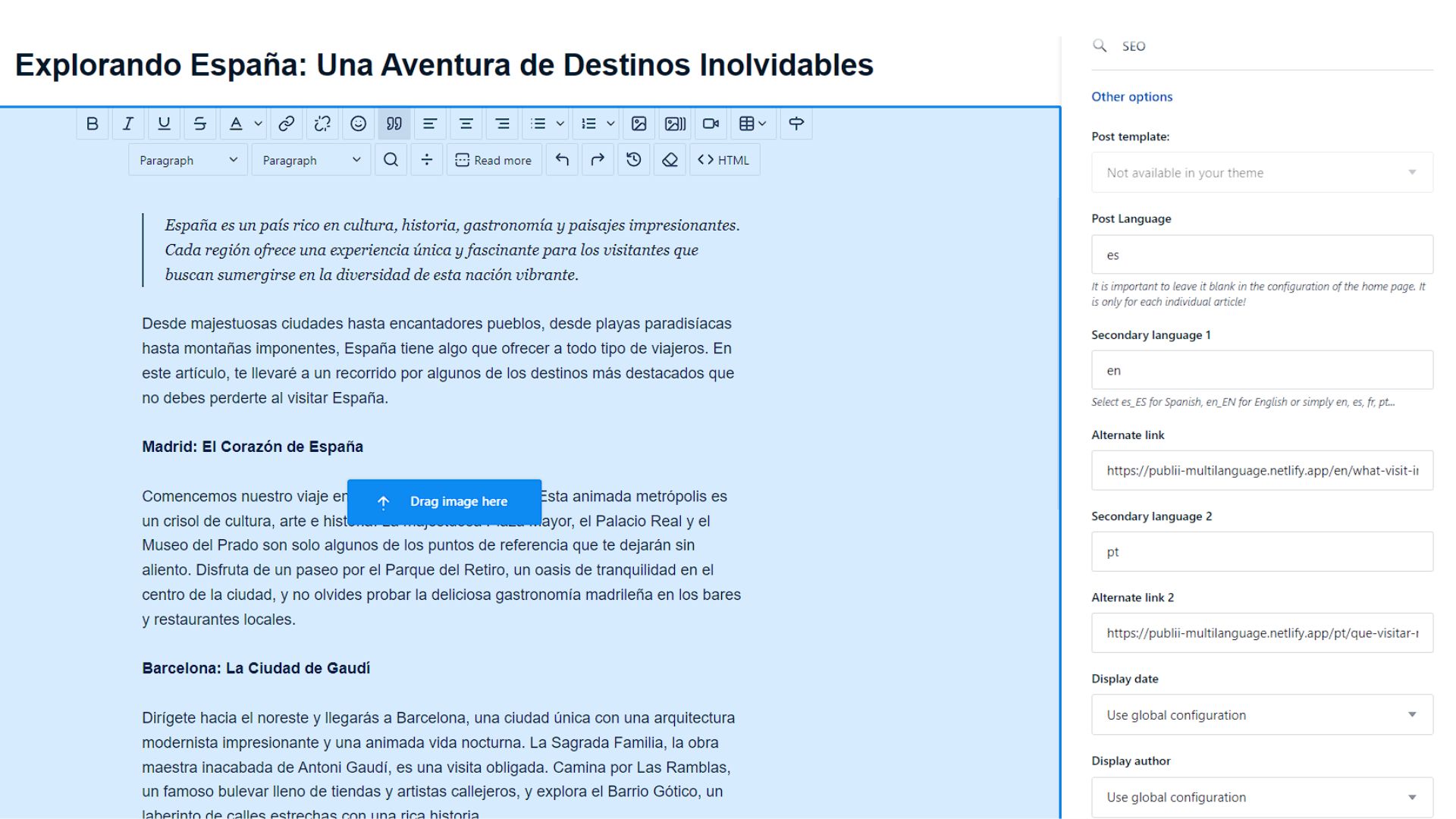
He creado 3 artículos en español, y un post que actuará como página principal. En el apartado Other Options podemos modificarlas a nuestro antojo. En este caso esta es la configuración para el artículo sobre España (escrito en español):

Perfecto pues ahora vamos a traducirla al inglés. La duplicamos, traducimos el contenido, el metatiulo y la metadescripcion, ponemos el slug que queremos y establecemos el idioma del post al ingles, y sus respectivos alternate.
Archivos:
Incompleto...
